728x90
반응형
이미지 슬라이드

사이드 바를 클릭하면 이미지가 다음 이미지로 변환되는 이미지 슬라이드를 만들것이다.

사용된 CSS
.wrapper { /* 슬라이드 쇼 영역 스타일 */
width:600px; /* 너비 */
margin:0 auto; /* 화면 중앙에 배치 */
position:relative; /* 슬라이드 위치를 잡기 위해 */
background-color:#ccc;
text-align:center; /* 슬라이드를 화면 중앙에 배치 */
}
#container {
position:absolute;
}
#container > img { /* 각 이미지의 스타일 */
width:100%; /* 슬라이드 영역에 꽉 차게 */
float:left; /* 왼쪽부터 배치 */
}
button {
position:absolute; /* 배치 방법 : absolute */
height:100%; /* 버튼 높이를 슬라이드 영역에 꽉 채움 */
top:0; /* 위로 바짝 붙여서 배치 */
border:none; /* 테두리 없음 */
padding:20px; /* 패딩 20px */
background-color:transparent; /* 투명 배경 */
color:#000; /* 화살표 색 */
font-weight:800; /* 진하기 */
font-size:24px; /* 화살표 크기 */
opacity:0.5; /* 불투명도 */
}
#prev {
left:0; /* 왼쪽으로 바짝 붙여서 배치 */
}
#next {
right:0; /* 오른쪽 바짝 붙여서 배치 */
}
button:hover { /* 버튼 위로 마우스 오버 했을 때의 스타일 */
background-color:#222; /* 배경색 */
color:#fff; /* 화살표 색 */
opacity:0.6; /* 불투명도 */
cursor:pointer; /* 마우스 커서 모양 */
}
button:focus { /* 버튼에 포커싱했을 때 스타일 */
outline:0; /* 주변 테두리 없애기 */
}

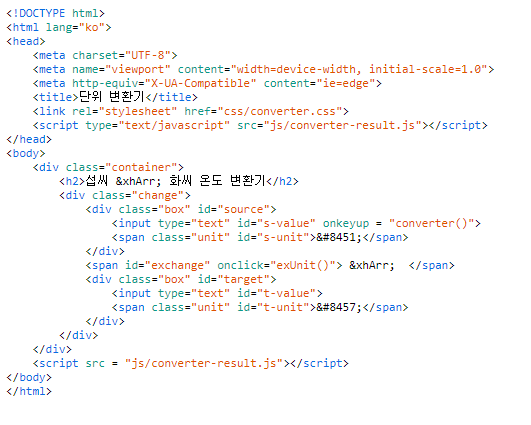
온도변환기

이와 같이 섭씨를 화씨로 화씨를 섭씨로 변환 해주는 브라우저를 만들 것이다.

&xhArr => 화살표
℃ => ℃
℉ => ℉

728x90
반응형
'Learn > KH정보교육원' 카테고리의 다른 글
| [KH정보교육원 당산] 연습문제6 (UI) (0) | 2021.05.20 |
|---|---|
| [KH정보교육원 당산] 49일차(CSS) (0) | 2021.05.20 |
| [JavaScript] 브라우저 환경 체크 (0) | 2021.05.14 |
| [KH 정보교육원 당산] 47일차(자바스크립트 - 주문폼, onchange 속성 , 체크 박스 계산, 시계,숫자맞히기 게임) (0) | 2021.05.14 |
| [KH정보교육원 당산] 46일차 (JavaScript - 입력값 추가,삭제, 기념일 계산, 랜덤) (0) | 2021.05.13 |