전에 했던 예제의 연속이다.
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
response.sendRedirect("http://localhost:9000/mvc_board/BoardServlet?command=board_list");
%>프로젝트를 실행하게 되면 웰컴페이지(index.jsp) 실행

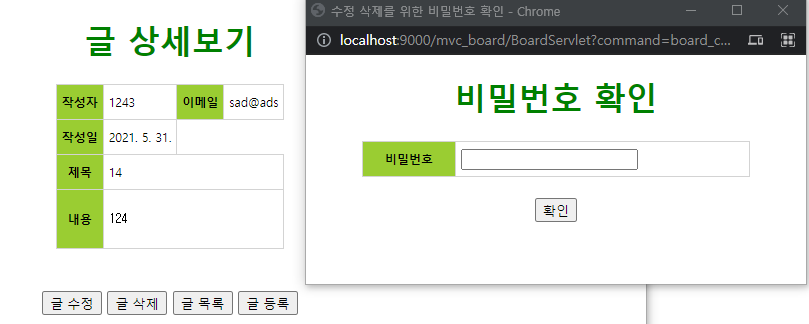
제목을 클릭하면 조회수 증가와 함께 게시글 상세보기
이때의 글의 제목 부분 a태그로 감싸져있다.
BoardServlet으로 command라는 파라미터명에 board_view와 num값을 전달 하게 된다.
<a href="BoardServlet?command=board_view&num=${board.num }">${board.title }</a>
BoardServlet에서는 다시 ActionFactory.java으로 board_view가 있는지 확인하고 있다면 객세를 생성하여 리턴
ActionFactory.java에서 getAction메소드에 값을 추가해준다.
else if(command.equals("board_view")) {
action = new BoardViewAction();
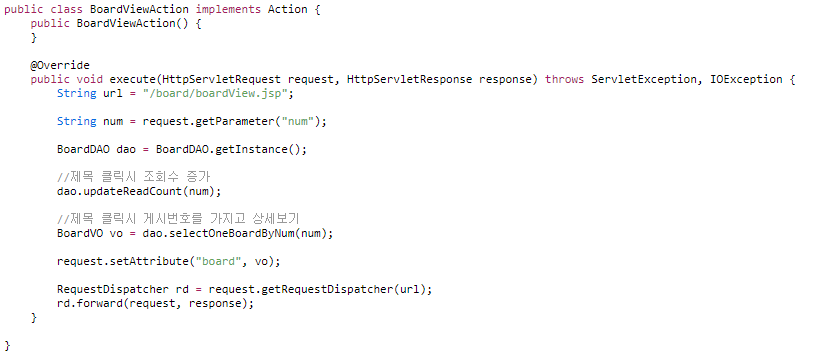
}BoardViewAction클래스에 리턴

데이터 베이스에 접근하여 값을 가져온 뒤에 board에 값을 담아 전달


아래쪽 버튼을 자바스크립트로 처리 했다.
자바스크립트
//확인창
function open_win(url,name){
window.open(url,name,"width=500, height=230");
}
//비밀번호 확인
function passCheck(){
if(document.frm.pass.value.length == 0){
alert("비밀번호를 입력해주세요.");
return false;
}
return true;
}
마찬가지로 command의 파라미터명으로 값을 전달
=> 다시 ActionFactory의 getAction메소드에 해당 값을 추가
else if(command.equals("board_check_pass_form")) {
action = new BoardCheckPassFormAction();
}


submit버튼에 이벤트를 발생시켜서 값이 맞지않으면 비활성화시켰다.
ActionFactory의 getAction메소드에 board_check_pass 추가
else if(command.equals("board_check_pass")) {
action = new BoardCheckPassFormAction();
}

해당 값을 조회하여 값에 따라 페이지 이동.

들어오는 url의 이름에 따라 페이지 이동
마찬가지로 ActionFactory에 값을 추가

** board_check_pass 부분의 => BoardCheckPassFormAction을 BoardCheckPassAction으로 수정..
삭제가 안되길래 뭔가했더니 저렇게 되어있었네...
삭제 창에서 비밀번호를 입력 후 확인을 누르게 되면 BoardCheckPassAction에서 비밀번호를 조회후 페이지 이동
삭제 버튼의 이름을 delete로 해놨기 때문에 succescc.jsp에서 delete에 맞춰서 페이지 이동
window.opener.parent.location.href="BoardServlet?command=board_delete&num=${param.num}"; 이부분

데이터 삭제 후 다시 리스트로 이동

삭제 완료!!
수정도 삭제와 같은 방법이다.
'Learn > KH정보교육원' 카테고리의 다른 글
| [KH정보교육원 당산] jQuery - 실습 2 (0) | 2021.06.02 |
|---|---|
| [KH정보교육원 당산] 57일차 ( jQuery - 실습 1) (0) | 2021.06.02 |
| [KH정보교육원 당산] 53일차 ( model2 - MVC 예제: 게시판 리스트 /글 등록 ) (0) | 2021.05.26 |
| [KH정보교육원 당산] 연습문제6 (UI) (0) | 2021.05.20 |
| [KH정보교육원 당산] 49일차(CSS) (0) | 2021.05.20 |