
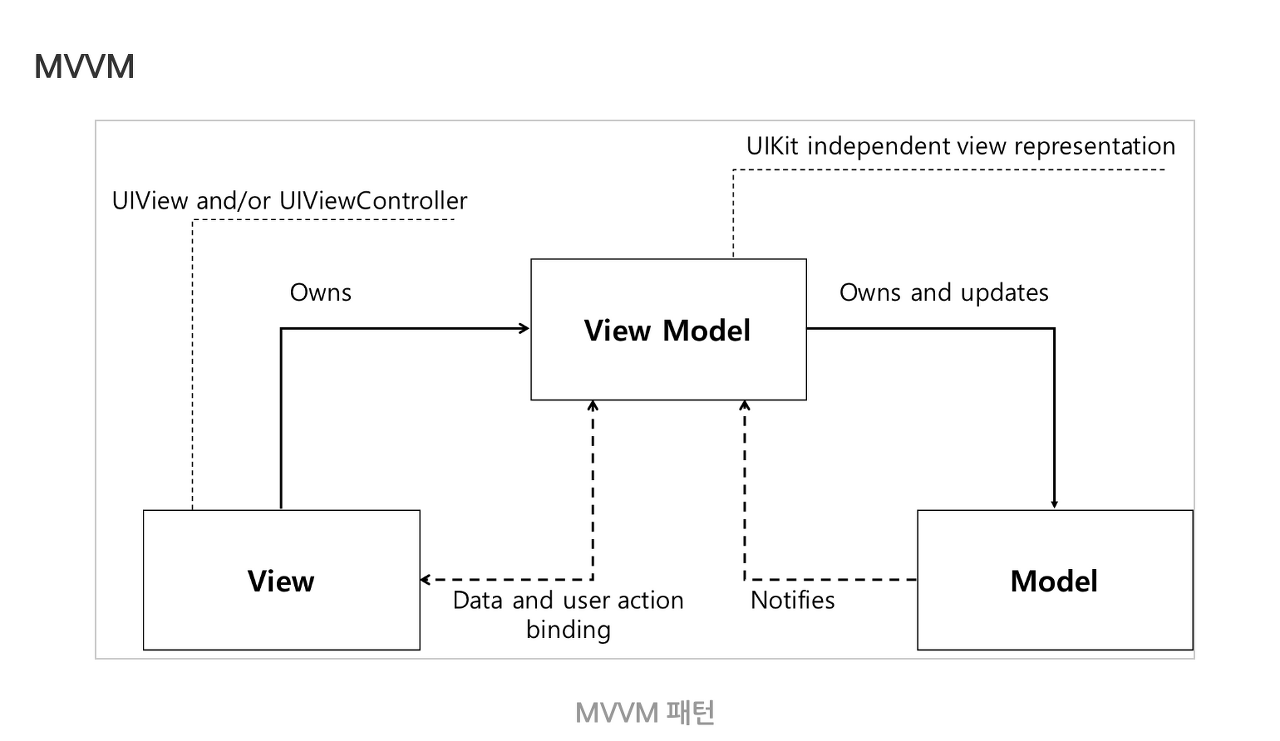
MVVM 패턴은 MVC 패턴에서 C인 Controller를 빼고 ViewModel을 추가한 패턴 (Model - View - ViewModel)
Data Binding을 활용한 환경에서 데이터와 프레젠테이션 로직을 분리하기 위해서 만들어진 디자인 패턴이다.
💡 Command 와 DataBining 이란?
Command: 여러 요소에 대한 처리를 하나의 액션으로 처리할 수 있게 하는 것
DataBinding: Model과 UI 요소 간의 싱크를 맞춰주는 것
View와 로직이 분리되어 있더라도 한 쪽이 바뀌면 다른 쪽도 업데이트가 이루어져 데이터의 일관성을 유지할 수 있다.
View
사용자가 스크린을 통해서 보는 것들에 대한 구조, 레이아웃 형태를 정의
유저 인터랙션을 받는 역할로 인터랙션을 받을 시 ViewModel에게 명령을 내린다.
(View 에서는 UI 로직은 포함하되 비즈니스 로직은 포함하지 않아야한다.)
ViewModel
View가 사용할 메서드와 필드를 구현하고, View 에게 상태 (데이터) 변화를 알리는 것
View와 Binding을 하여 연결 후, View 에게서 액션을 받고 View를 업데이트한다.
(View는 View Model의 상태 변화를 옵저빙한다.)
View와 ViewModel의 관계는 N:1 관계이다.
Model
데이터 비즈니스 로직, 서비스, 클라이언트 등으로 구성 (실질적 데이터)
ViewModel은 Model을 통하여 데이터를 가공하여 View에게 전달한다.
장점
- View와 Model이 분리되어있어 각자의 독립성을 유지할 수 있다.
- 독립적이기 때문에 유닛테스트에 용이하다.
- View와 ViewModel을 바인딩하기 때문에 코드의 양이 줄어든다.
단점
- 간단한 UI에서 ViewModel을 설계하는 어려움이 있을 수 있다.
- 데이터 바인딩이 필수적으로 요구된다.
- 복잡해질수록 Controller 처럼 ViewModel이 커지게된다.
- 표준화된 틀이 존재하지 않다.
Vue 에서의 MVVM

// Vue 2.x
import Vue from 'vue';
import App from 'App.vue';
var vm = new Vue({
el: '#app',
components: {App},
template: '<App/>'
})
new Vue를 통해 Vue 인스턴스를 생성하였는데 이 인스턴스가 이미지와 보이는 것처럼 ViewModel의 역할을 하게 된다.
vm.$el
생성된 Vue 인스턴스에 $el 이라는 프로퍼티를 통하여 View 역할을 하는 DOM 을 관리하게 된다.
이 때 View Model 역할을 하는 Vue 인스턴스 내부에 활용하는 데이터들에 대해 옵저버 기능이 걸려있어 데이터 변경 시 View 영역의 DOM 이 업데이트 되게 된다.
vm.$data
//================
<script>
export default {
data(){
return {
title : '전다훈',
team : 'CS 스터디'
}
}
}
</script>
Vue에서의 Model은 Javascript 객체를 의미한다. (data 에 정의 된 값들)
위와 같이 JSON 형태를 띄는 Javascript 객체가 Vue의 Model이 된다.
해당 데이터들은 선언과 동시에 옵저버 기능이 활성화된다 (ES5의 getter/setter로 구현되어 데이터 변조 및 접근)
Reference
Getting Started - vue.js
012.vuejs.org
'CS > 디자인 패턴' 카테고리의 다른 글
| 선언형과 함수형 프로그래밍 (0) | 2023.09.11 |
|---|---|
| 옵저버 패턴 (Observer Pattern) (0) | 2023.09.11 |
| 전략 패턴 (Strategy Pattern) (0) | 2023.09.11 |
| 팩토리 패턴 (Factory Pattern) (0) | 2023.09.11 |
| 싱글톤 (Singleton Pattern) (0) | 2023.09.11 |