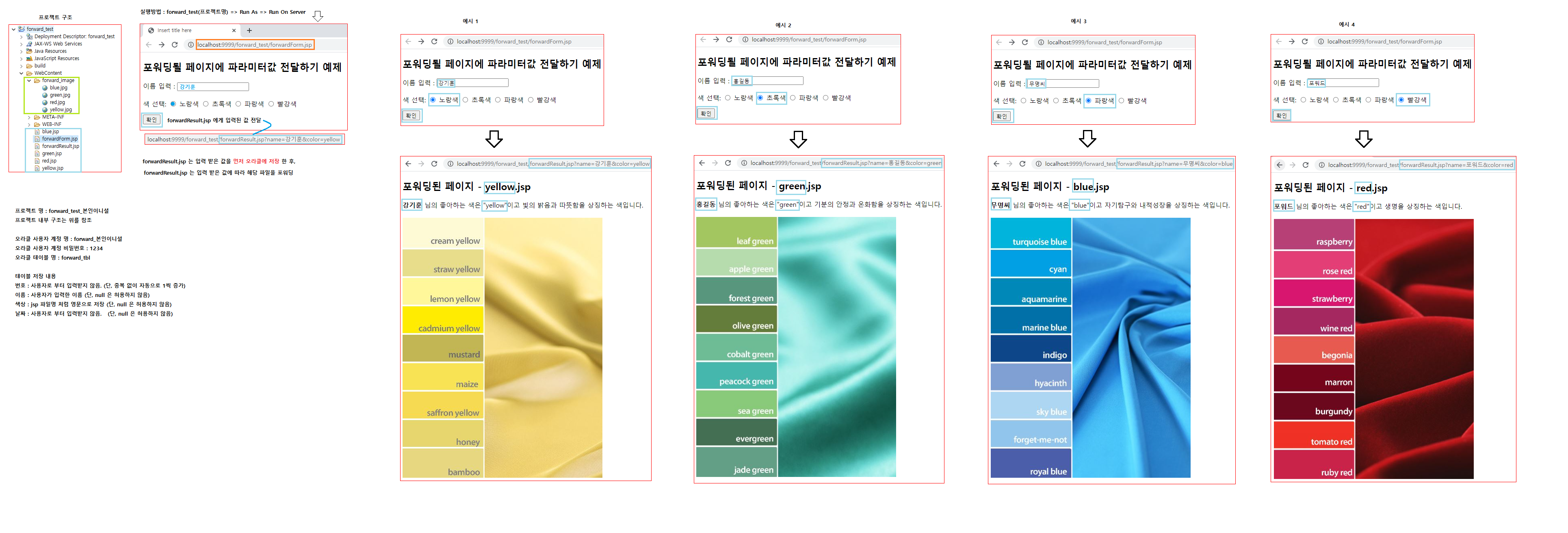
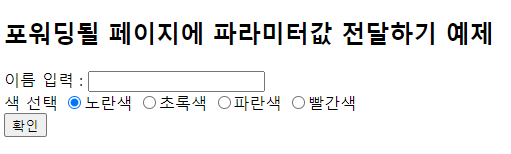
예제)



'테스트' 라는 값을 입력하고 값이 잘 넘어가는지 확인

파라미터값이 forwardResult.jsp 쪽으로 제대로 넘어갔다.
forwardResult.jsp 작성

결과값을 확인하고 각 색상 페이지로 값을 바로 넘길 것이기 때문에 HTML태그는 필요하지않다.
마찬가지로 포워딩을 하기 위하여
RequestDispatcher 의 객체를 생성
값을 전달
각 색상 jsp 페이지들

파라미터값을 받아오기 위한 변수를 선언.
** 이미지를 넣기 위한 <img src="./forward_image/<%= color+".jsp" %>
scr = ./ => 현재 폴더안에서
/forward_image => forward_image 라는 폴더를 찾고
/<%= color+".jsp" %> => 이값에 해당하는 파일을 연다.
alt 속성 : 파일을 찾지 못했을때 웹브라우져에 표시 해주는 글
title 속성 : 이미지 파일 마우스 커서를 올려놓으면 그에 맞는 타이틀이 표시된다.

[JSP] Action Tag
Action Tag 액션 태그는 JSP 페이지에서 자바 코드 등의 스크립트 언어를 사용하지 않고도 다른 페이지의 서블릿이나 자바빈의 객체에 접근할 수 있도록 태그를 이용해 구현된 기능을 의미. 액션태
june-17.tistory.com
forward 예제1)

입력한 값을 forwardFrom1.jsp에서 받은 다음
forward 액션 태그를 사용하여 forwardTo1.jsp로 바로 보내 결과값을 출력

<jsp:forward page=~~~~~></jsp:forward> 액션 태크 때문에
html내부안에 있는 글자들이 출력되지 않지만.. 실행이 안된것은 아니다.
출력하기 전에 바로 forwardTo1.jsp로 포워딩 되기 때문에 우리 브라우저에 표시가 안될 뿐


주소창에 보낸 값이 나오지 않고

정상적으로 포워딩 되었다.
forward 예제2)

forwardForm2.jsp : 이름과 혈액형 선택 값을 forwardFrom2.jsp에게 전달

오전에 한것처럼 각 페이지에 맞는 페이지로 이동
forward액션 태그를 통해 각 혈액형에 맞는 jsp파일로 전달
** 보내는 방식을 POST로 보냈기 때문에 인코딩 설정 필수!!!!
request.setCharacterEncoding("UTF-8");

forward 예제3)
오전에 풀었던 색상 페이지 이동 예제에 사용했던 자바 코드를 액션 태그로 수정
기존에 작성했던 포워딩 코드를 지워야한다.
HTML태그가 필요하므로 다시 HTML 태그 생성
추가된 코드)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Action Tag로 변경 : forwardResult.jsp</title>
</head>
<body>
<jsp:forward page="<%= color+\".jsp\" %>">
<jsp:param value="<%= color %>" name="color" />
<jsp:param value="<%= name %>" name="name" />
</jsp:forward>
</body>
</html>
"<%= color+\".jsp\" %>" => 큰따옴표가 2번 되었기 때문에 \를 통하여 구분 해줄 수 있다.
액션 태그를 통하여 파라미터 값을 보내줘야하기 때문에
forward액션 태그 사이에
파라미터 값을 보내주는 param 액션 태그가 사용되었다.
include 예제1)

보내는 방식 POST
여기서 보내는 값을 includeMain.jsp에서 받을 것이다.

POST방식으로 보냈기 때문에 인코딩 설정
flush="false" : flush 속성의 값을 'false'로 지정하는 것이 일반적
** flush 속성의 값을 'true'로 지정하게 되면 일단 출력 버퍼의 내용을 웹
브라우저에 전송하게 되는데 이때 헤더 정보도 같이 전송된다. 일단 헤더
정보가 웹 브라우저에 전송이 되고 나면 헤더 정보를 추가해도 결과가 반영
되지 않기 때문
받은 값을 includeSub.jsp로 전달

includeSub.jsp 파일은 includeMain.jsp에 들어가기 때문에 HTML태그가 있어서는 안된다!!!
** HTML 태그가 2번 중복되어 들어가는 것이기 때문

입력한 값이 includeMain.jsp에 정확히 출력됨.
include 예제2)
include 태그에 파라미터값 전송해보기

input의 url 타입을 사용해봤다.
url은 http://으로 입력해야한다!!

includeForm2.jsp에서 입력한 값을 includeMain2.jsp 로 전달

includeMain2.jsp -> includeSub2.jsp 로 전달 -> 다시 includeMain2.jsp


include 예제3)

이번 예제의 파일 구성이다.
include와 forward를 통하여 간단하게 웹 레이아웃을 잡아 볼 것이다.

대략적인 출력 화면
실행은 main.jsp로 실행
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>main.jsp</title>
</head>
<body>
<jsp:forward page="templateTest.jsp">
<jsp:param value="content.jsp" name="CONTENT_PAGE" />
</jsp:forward>
</body>
</html>main.jsp를 실행하면 templateTest.jsp로 포워딩이 된다.
이때 파라미터 값 CONTENT_PAGE 이름으로 content.jsp의 내용을 받아서 포워딩
templateTest.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>전체 레이아웃 페이지</title>
</head>
<body>
<%
String contentType = request.getParameter("CONTENT_PAGE");
%>
<table border="1" width="600px">
<tr height="80px">
<td colspan="2">
상단 top.jsp 영역
<jsp:include page="top.jsp" flush="false" ></jsp:include>
</td>
</tr>
<tr height="500px">
<td valign="top">
왼쪽 left.jsp 영역
<jsp:include page="left.jsp" flush="false"></jsp:include>
</td>
<td valign="top">
오른쪽 content.jsp 영역(단, 상단 메뉴를 클릭시, 변경가능)
<jsp:include page="<%= contentType %>" flush="false"></jsp:include>
</td>
</tr>
<tr height="80px">
<td colspan="2">
하단 bottom.jsp 영역
<jsp:include page="bottom.jsp"></jsp:include>
</td>
</tr>
</table>
</body>
</html>
content 부분을 제외하고는 나머지 영역의 include는 지금 해온 include와 차이가 없다.
content.jsp 쪽은 변수 처리하였다 (main.jsp에서 포워딩을 통해 값을 전달 하므로)
상단 링크 부분 top.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<a href="main.jsp">HOME</a>
<a href="comp_forward.jsp">회사소개</a>
<a href="#">제품소개</a>
"회사 소개"(comp_forward.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:forward page="templateTest.jsp">
<jsp:param value="comp.jsp" name="CONTENT_PAGE"/>
</jsp:forward>전체 레이아웃을 가지고 있는 tempateTest.jsp로 이동 하는데 이 때 comp.jsp의 값을 보내준다.
이렇게 forward와 include를 통하여 화면 전환시 각 영역은 유지 되면서 원하는 페이지로 정보를 가져올 수 있다.
'Learn > KH정보교육원' 카테고리의 다른 글
| [KH정보교육원 당산] 34일차 (JSTL 실습, Servlet) (0) | 2021.04.26 |
|---|---|
| [KH정보교육원 당산] 33일차 (Cookie, Session, JavaBeans, EL , JSTL) (0) | 2021.04.23 |
| [KH정보교육원 당산] 31일차 (JSP실습) (0) | 2021.04.21 |
| [JavaScript] history 객체 (0) | 2021.04.20 |
| [KH정보교육원 당산] 30일차(간단한 게시판 만들기3(검색창), JSP 실습, 간단한 설문조사 폼 만들기) (0) | 2021.04.20 |