forTokens
: 자바의 split() 메소드 같이 문자열을 분리시켜주는 태그
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>forTokens.jsp : 특정문자를 기준으로 분리</title>
</head>
<body>
<c:forTokens var="city" items="서울.인천,대구.부산" delims=",">
${city }<br />
</c:forTokens>
</body>
</html>문자열을 저장받을 변수 city,
delims=>"," // , 을 기준으로 문자열을 분리 할 것이다.

변수 호출 ${city }
JSP에서 다른 JSP IMPORT
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jstlUrl1.jsp : 다른 jsp import</title>
</head>
<body>
<c:import url="http://localhost:9000/el_jstl/02_el.jsp"></c:import>
<hr />
<c:import url="http://localhost:9000/el_jstl/02_el.jsp" var="data"></c:import>
${data }
</body>
</html>

1번째는 변수에 값을 넣어주지 않았기 때문에 출력값이 없다.
2번쨰는 import할 jsp파일을 data라는 변수에 값을 넣은 후 호출하여 갑을 출력 시켰다.
출력 화면
이미지 화면 출력
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 령로 및 이미지 출력</title>
</head>
<body>
WebContent / images / pic.jpg
<hr />
<img src="./images/pic.jpg" />
<c:url value="./images/pic.jpg" var="data"></c:url>
<img src="${data }" />
</body>
</html>기존에 사용했던 방식 : <img src="이미지 경로">
태그를 사용한 방법 : <c:url value="이미지 경로" var="변수명" />
** 변수에 이미지 경로를 담아서 사용
sendRedirect()와 동일한 기능을 하는 태그 : redirect
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>response.sendRedirect()와 동일한 기능을 redirect 태그</title>
</head>
<body>
<h3>리다이렉트 전</h3>
<c:redirect url="jstlUrl2.jsp" ></c:redirect>
<h3>리다이렉트 후</h3>
</body>
</html>
변수 설정 및 제거, 예외처리
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>변수 설정/제거 예외처리</title>
</head>
<body>
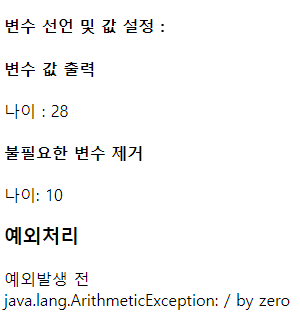
<h4>변수 선언 및 값 설정 : </h4>
<!-- page, request, session, application -->
<c:set var="age" value="28" scope="page"></c:set>
<h4>변수 값 출력</h4>
나이 : <c:out value="${age }">10</c:out>
<!-- scope가 설정되어있으면 scope까지 설정해주면 좀 더 빠르게 처리 -->
<h4>불필요한 변수 제거</h4>
<c:remove var="age" scope="page" />
나이: <c:out value="${age }">10</c:out>
<h3>예외처리</h3>
<c:catch var="errMsg">
예외발생 전<br />
<%=1/0 %> <br />
에외발생 후 <br />
</c:catch>
<c:out value="errMsg" ></c:out>
</body>
</html>
변수 값을 호출하는 것이기 때문에 변수 삭제 전 코드에서 10은 출력되지않는다.
또한 remove 태그를 통하여 변수를 삭제했기 때문에 10으로 출력
** scope의 범위 : page//request//session//application
예외처리 태그
catch라는 태그는 try~catch 속성을 모두 가지고 있는 태그이다
<c:catch>
예외가 발생할 코드 (태그 사이에 사용)
</c:catch>
JSTL : 출력형식
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL : 출력형식</title>
</head>
<body>
<c:set var="now" value="<%= new java.util.Date() %>"></c:set>
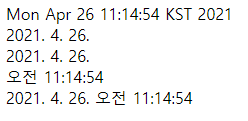
${now } <br />
<fmt:formatDate value="${now }" /> <br />
<fmt:formatDate value="${now }" type="date" /> <br />
<fmt:formatDate value="${now }" type="time" /> <br />
<fmt:formatDate value="${now }" type="both" />
</body>
</html>
formatDate 의 date
time
both(날짜와 시간 둘 다 출력)
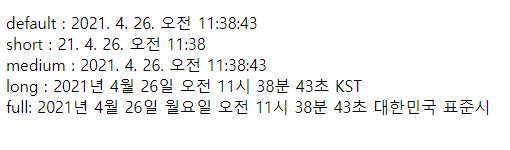
default :
<fmt:formatDate value="${now }" type="both" dateStyle="default" timeStyle="default" /><br />
short :
<fmt:formatDate value="${now }" type="both" dateStyle="short" timeStyle="short" /><br />
medium :
<fmt:formatDate value="${now }" type="both" dateStyle="medium" timeStyle="medium" /><br />
long :
<fmt:formatDate value="${now }" type="both" dateStyle="long" timeStyle="long" /><br />
full:
<fmt:formatDate value="${now }" type="both" dateStyle="full" timeStyle="full" /><br />
직접 출력 스타일을 정할 수 있다. : pattern 태그
pattern :
<fmt:formatDate value="${now }" type="both" pattern="yyyy년 MM월 dd일 hh시 mm분 ss초" /><br />=> 2021. 4. 26. 오전 11:14:54 (출력 값)
useBean 태그를 혼용 지역 시간 표시
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jstlFormat2.jsp : useBean 태그를 혼용 지역 시간 표시</title>
</head>
<body>
<jsp:useBean id="now" class="java.util.Date"></jsp:useBean>
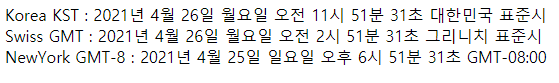
Korea KST :
<fmt:formatDate value="${now }" type="both" dateStyle="full" timeStyle="full" /> <br />
<fmt:timeZone value="GMT">
Swiss GMT :
<fmt:formatDate value="${now }" type="both" dateStyle="full" timeStyle="full" /> <br />
</fmt:timeZone>
<fmt:timeZone value="GMT-8">
NewYork GMT-8 :
<fmt:formatDate value="${now }" type="both" dateStyle="full" timeStyle="full" /> <br />
</fmt:timeZone>
</body>
</html>
timeZone에 사용된 GMT는 정해진것이기 때문에 다른 걸로 변경 불가
** 다국어 시스템을 만들때 사용되는 태그
Function
: <%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL : Functions</title>
</head>
<body>
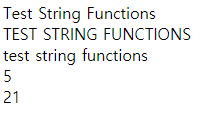
<c:set var="greeting" value="Test String Functions" />
${greeting } <br />
${fn:toUpperCase(greeting) } <br />
${fn:toLowerCase(greeting) } <br />
${fn:indexOf(greeting,"String") } <br />
${fn:length(greeting) } <br />
</body>
</html>

자바에서 사용되었던 메소드들과 같다.
Servlet
[JSP] Servlet
Servelt => Sever Applet 클라이언트의 요청을 처리하고, 그 결과를 반환하는 Servlet 클래스의 구현 규칙을 지킨 자바 웹 프로그래밍 기술 간단히 말해서, 서블릿이란 자바를 사용하여 웹을 만들기 위
june-17.tistory.com

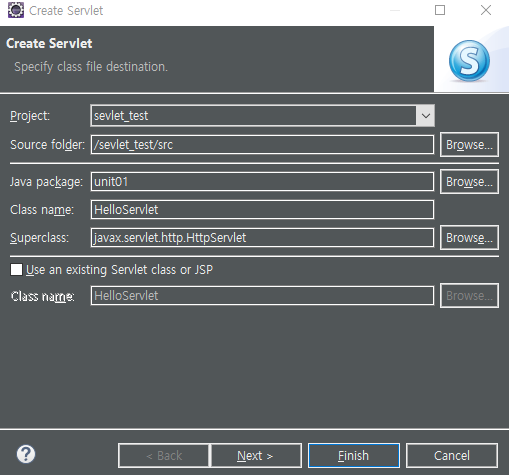
Java package => 패키지 설정
Class name => 서블릿 파일 이름
SuperClass => 부모 클래스

Description => 내용을 적는 부분 ( 생략가능)
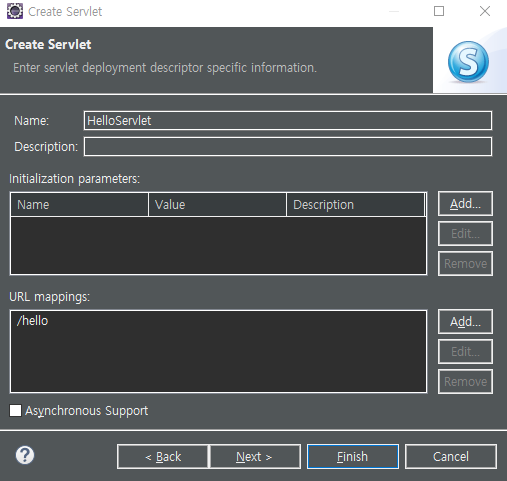
Initialization Parameters => 필요한 파라미터명이 있으면 이 부분에 추가 해줄 수 있다.
URL mappings : 웹주소에서 해당 서블릿을 호출할 때 사용하는 이름(/호출할이름)
ex) @WebServlet("/hello") 예시 코드
** /HelloServelt -> /hello로 변경 해줬다.

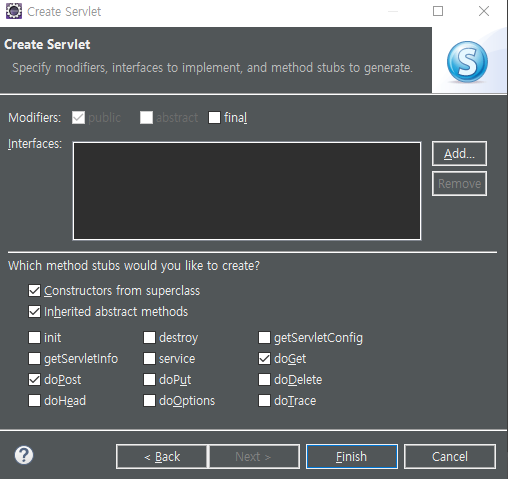
Modifiers => 접근제한자 (public 기본)
Interfaces => 필요한 인터페이스 추가
Constructors from superclass => 부모 클래스를 호출 할 것인지
Inherited abstract methods => 추상클래스를 상속할 것인지
package unit01;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet; // annotation => @
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest; //doGet() /doPost()의 첫번째 매개변수 타입
import javax.servlet.http.HttpServletResponse; //doGet() /doPost()의 두번째 매개변수 타입
@WebServlet("/hello")
public class HelloServlet extends HttpServlet {
// 수정불가!!!! 톰캣이 서블릿을 구볗하기 위해 자동으로 부여되는 값
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.getWriter().append("Served at: ").append(request.getContextPath());
//response.getWriter() => PrintWriter 타입 객체를 반환
//PrintWriter out = response.getWriter();
//response.getWriter().append("Served at : ") => out.append("Served at : ");추가
// => out.append(request.getContextPath());추가
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
출력 화면 => Served at: /sevlet_test
서블릿 예제1)

JSP
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
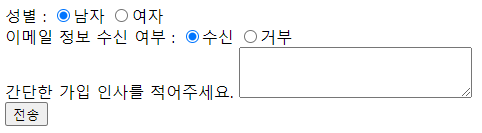
<form action="test" method="get">
성별 : <input type="radio" name="gender" checked="checked" value="남자"/>남자
<input type="radio" name="gender" value="여자"/>여자 <br />
이메일 정보 수신 여부 : <input type="radio" name="mail" checked="checked" value="수신"/>수신
<input type="radio" name="mail" value="거부"/>거부 <br />
간단한 가입 인사를 적어주세요.
<textarea rows="3" cols=30 name="content"></textarea> <br />
<input type="submit" value="전송" />
</form>
</body>
</html>
Servlet
package unit02;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/test")
public class Servlet_test extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String gender = request.getParameter("gender");
String mail = request.getParameter("mail");
String content = request.getParameter("content");
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.print("<!DOCTYPE html>");
out.print("<html>");
out.print("<head><title>서블릿</title></head>");
out.print("<body>");
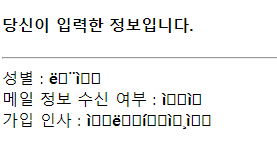
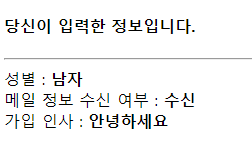
out.print("<h4>당신이 입력한 정보입니다.</h4>");
out.print("<hr/>");
out.print("성별 : <b>" + gender+"</b><br/>");
out.print("메일 정보 수신 여부 : <b>" + mail+"</b><br/>");
out.print("가입 인사 : <b>" + content+"</b><br/>");
out.print("</body>");
out.print("</html>");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
doGet(request, response);
}
}

get방식 : response.setContentType("text/html;charset=UTF-8");
: html으로 출력하는 것이기에 text/html;charset=UTF-8
post방식 : request.setCharacterEncoding("UTF-8");
: doGet메소드를 통하여 값을 요청받는 것

서블릿 예제2)

JSP
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>악세사리</title>
</head>
<body>
<h2>악세사리</h2>
<form action="test2" method="post">
<br />
관심항목을 선택하세요.
<br />
<hr />
<input type="checkbox" name="items" value="신발" />신발
<input type="checkbox" name="items" value="가방" />가방
<input type="checkbox" name="items" value="벨트" />벨트
<br />
<input type="checkbox" name="items" value="모자" />모자
<input type="checkbox" name="items" value="시계" />시계
<input type="checkbox" name="items" value="쥬얼리" />쥬얼리
<br />
<input type="submit" name="전송">
</form>
</body>
</html>Servlet
package unit02;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Arrays;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/test2")
public class Servlet_test2 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String[] items = request.getParameterValues("items");
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.print("<!DOCTYPE html>");
out.print("<html>");
out.print("<head><title>서블릿</title></head>");
out.print("<body>");
out.print("<h4>당신이 선택한 항목입니다..</h4><br />");
out.print("<hr/>");
out.print(Arrays.toString(items));
out.print("</body>");
out.print("</html>");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
doGet(request, response);
}
}

원하는 형태가 아니다....

강사님 서블릿 코드
package unit02;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/checkbox_servlet")
public class CheckboxServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE html>");
out.println("<html><head><title></title></head>");
out.println("<body>");
String items[] = request.getParameterValues("item");
if (items == null) {
out.print("선택한 항목이 없습니다.");
} else {
out.println("당신이 선택한 항목입니다.<hr>");
for (String item : items) {
out.print(item + " ");
}
}
out.print("</body></html>");
out.close();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
if문과 for문을 사용하셨다
내일은 이 부분들을 JSP -> Servlet -> JSP의 형태로 3분할
'Learn > KH정보교육원' 카테고리의 다른 글
| [KH정보교육원 당산] 36일차 (어제 했던 예제 MVC-model2방식으로 변경) (0) | 2021.04.28 |
|---|---|
| [KH정보교육원 당산] 35일차 (검색기능을 통하여 리스트 출력) (0) | 2021.04.27 |
| [KH정보교육원 당산] 33일차 (Cookie, Session, JavaBeans, EL , JSTL) (0) | 2021.04.23 |
| [KH정보교육원 당산] 32일차 ( forward 예제 풀이, Action Tag) (0) | 2021.04.22 |
| [KH정보교육원 당산] 31일차 (JSP실습) (0) | 2021.04.21 |