서버 / 클라이언트 모델을 따라 데이터를 주고 받기 위한 프로토콜 (애플리케이션 계층으로 웹 서비스 통신에 사용된다.)
인터넷에서 하이퍼 텍스트를 교환하기 위한 통신 규약으로 80 번 포트를 사용하고 있다.
HTTP 서버가 80번 포트에서 요청을 기다리고 있으며, 클라이언트는 80번 포트로 요청을 보내게 된다.
HTTP 구조
HTTP는 애플리케이션 계층으로 TCP / IP 위에서 동작한다.
상태를 가지고 있지 않는 Stateless 프로토콜이며, Method, Path, Version, Headers, Body 등으로 구성된다.

💡 Stateless
상태를 가지지 않는 의미, HTTP로 클라이언트와 서버가 통신을 주고 받는 과정에서 HTTP가 클라이언트나 서버의 상태를 확인하지 않는다.
HTTP / 1.0
HTTP/1.0 은 기본적으로 한 연결당 하나의 요청만 처리 -> RTT 증가
매번 데이터를 요청하고 수신할 때마다 새로운 TCP 세션을 생성해야한다. (Non-Persistent HTTP)
💡 RTT (Round Trip Time)
패킷이 목적지에 도달하고 다시 출발지로 돌아오기까지 걸리는 시간 (패킷 왕복 시간)

서버로 부터 파일을 읽어올때 마다 3-Way-Handshake 단계를 거쳐야하기 때문에 RTT 가 증가하는 단점이 있다.
💡 3 - Way - Handshake
TCP/IP 프로토콜을 이용하여 통신을 하는 응용프로그램이 데이터를 전송하기 전에 먼저 정확한 전송을 보장하기 위해 상대방 컴퓨터와 사전에 세션을 수립하는 과정
Client -> Server : TCP SYN (Client는 SYN / ACK 응답을 기다림 <SYN_SENT 상태>)
Server -> Client : TCP SYN ACK (Server는 ACK 와 SYN Flag가 설정된 패킷을 보냄 <SYN_RECEIVED>)
Client -> Server : TCP ACK (Client가 Server로 ACK를 보낸 이후부터 연결이 이루어짐 <Server ESTABLISHED>)
* SYN: Synchronize Sequence Numbers
* ACK : acknowledgment

또한 파이프라이닝(Pipelining)을 지원하지 않고 하나의 IP에 하나의 도메인만 사용 가능하다.
💡 파이프라이닝 (Pipelining)
ACK 신호를 받을 때까지 기다리다 ACK 신호를 받고 나서 다음 데이터를 보내는 Stop And Wait 방식과 다르게 송신자가 ACK 신호를 받지 않아도 패킷 여러 개를 보내는 방식
HTTP 1.1
HTTP 1.0 에서의 단점을 보완하여 나온 것이 HTTP/1.1
1.0에서처럼 TCP 연결을 매번 요청할 때마다 하는 것이 아니고 TCP를 한 번 초기화 한 이후에 keep-alive 라는 옵션으로 여러 개의 파일을 송.수신할 수 있게 되었다.
(HTTP/1.0에서도 keep-alive 옵션이 있었지만 1.1에서부터 표준화되어 기본 옵션으로 설정)

특징
- 커넥션 유지 (Persitent Connection)
- 위에서 언급한 대로 TCP 세션을 지속적으로 유지할 수 있느냐 없느냐에 차이를 둔다.
- 파이프라이닝 (Pipelining)
- 파이프라이닝을 통하여 여러 개의 요청을 한 번에 보낼 수 있다.
- 호스트 헤더 (Host Header)
- 버츄얼 호스팅 (Virtual Hosting)
- 하나의 웹 서버에서 여러 개의 도메인을 호스팅할 수 있는 가상의 호스팅
HTTP 1.0 환경에서는 하나의 IP에 여러 개의 도메인 운영이 불가능하다. (도메인 마다 IP 구분 필요)
- 하나의 웹 서버에서 여러 개의 도메인을 호스팅할 수 있는 가상의 호스팅
- 버츄얼 호스팅 (Virtual Hosting)
- 강력한 인증 절차 (Improved Autentication)
- proxy-authentication
- proxy-authorization
단점
- 특정 응답의 지연 HOL (Head Of Line) Blocking
- 어떤 요청에 병목이 발생하여 전체 latency(대기시간)가 증가
TCP를 사용하는 통신에서 패킷은 무조건 정확한 순서대로 처리되어야 한다.
(수신 측은 송신 측과 주고 받은 시퀀스 번호를 참고하여 패킷을 재 조립해야하기 때문)
중간에 패킷이 손실될 경우 완전한 데이터로 재조립하기 어렵기 때문에 송신 측은 해당 패킷이 제대로 전달되지 않았을 경우 재 전송해야한다.
서버는 TCP 에서 요청을 받은 순서대로 응답 해야하므로, 앞선 요청에 의해 뒤의 요청이 지연된다.
- 어떤 요청에 병목이 발생하여 전체 latency(대기시간)가 증가
- 무거운 Header
- 매 HTTP 요청 마다 header에 cookie와 같은 메타 데이터도 함께 전송되기 때문에 배 요청마다 불필요한 데이터를 주고 받아 네트워크 자원이 소모되는 문제가 발생한다.
HTTP 2
2015년 IETF에 의해 공식적으로 발표된 HTTP1.1의 차기 버전
SPDY 라는 구글의 비표준 개방형 네트워크 프로토콜을 기반으로한다.
💡 IETE (Internet Engineering Task Force) 국제 인터넷 표준화 기구
인터넷 운영, 관리, 개발에 대해 협의하고 프로토콜과 구조적인 사안들을 분석하는 인터넷 표준화 작업 기구
특징
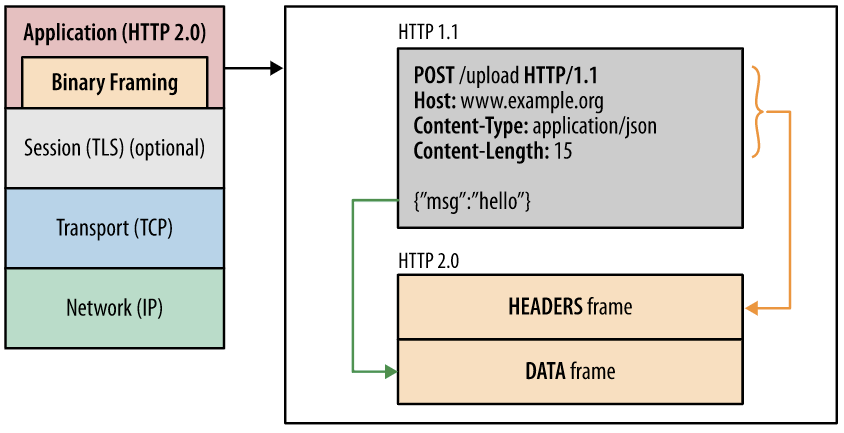
Binary Framing Layer
기존에 Plain Text를 사용하고, 개행으로 구별되었던 HTTP 1.x 프로토콜과 달리 2.0 에서는 바이너리 포멧으로 인코딩 된 Message Frame으로 구성된다.

HTTP2.0에서부터는 헤더와 바디가 Layer로 구분
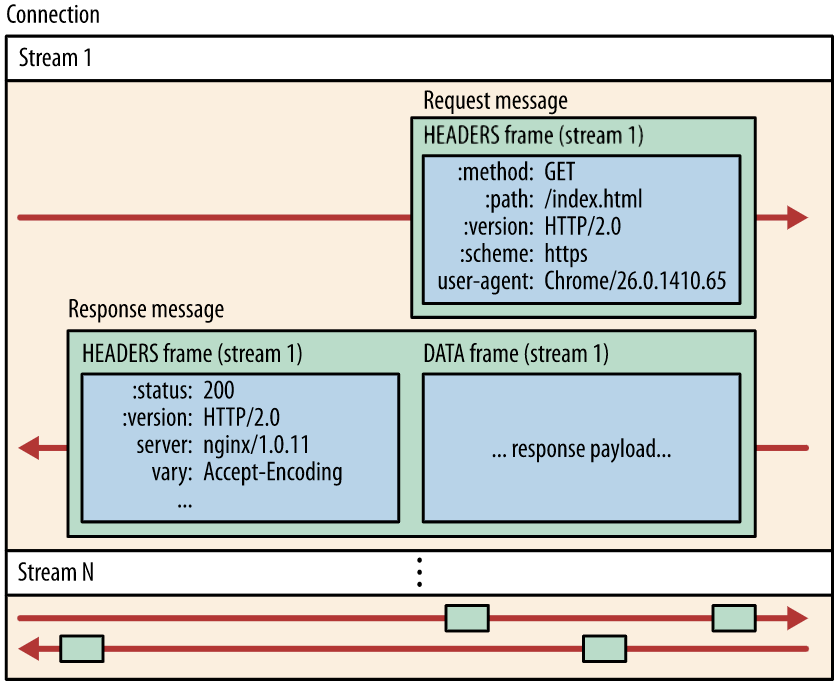
Stream & Messagge & Frame
- Stream : 구성된 연결 내에서 전달되는 바이트의 양방향 흐름, 하나 이상의 메시지 전달 가능
- Message : HTTP/1.1과 마찬가지로 요청 또는 응답의 단위 (논리적 요청 또는 응답 메시지에 매핑되는 프레임의 전체 시퀀스)
- Frame : HTTP/2 에서 통신의 최소 단위, 각 최소 단위에는 하나의 프레임 헤더가 포함된다. 이 프레임 헤더는 최소한으로 프레임이 속하는 스트림을 식별한다. (Headers Type Frame, Data Type Frame)

HTTP 요청을 여러 개의 Frame으로 나누고, 이 Frame들이 모여 요청 / 응답 Message가 되고, 그 Message는 특정 Stream에 속하게 되고, 여러 개의 Stream은 하나의 Connection에 속하는 구조
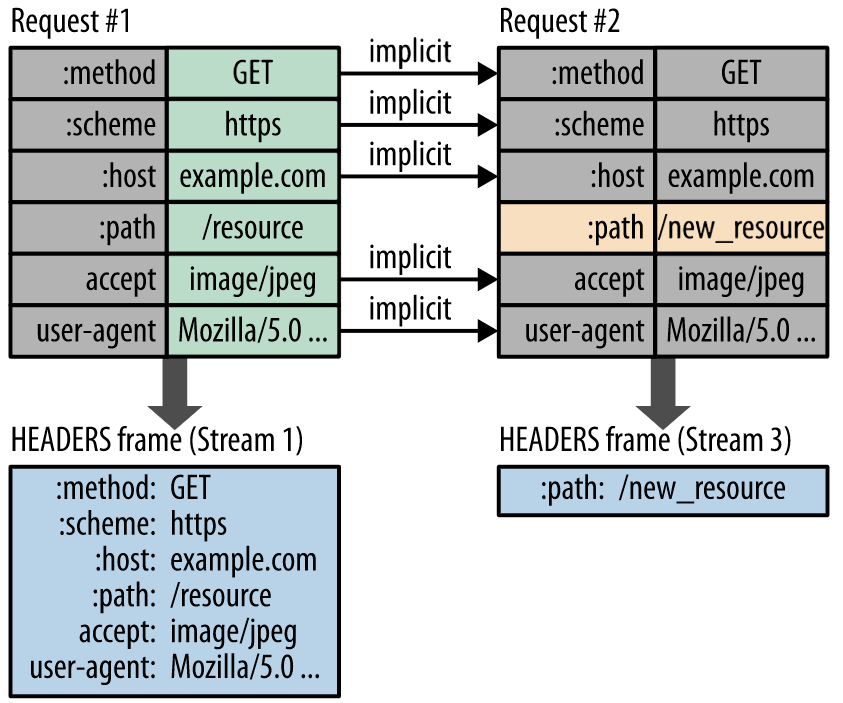
HTTP Header Data Compression (헤더 데이터 압축)
HTTP 1.1에서 단점으로 언급되었던 부분이 2.0에서는 개선되었다.
이전 Header의 내용과 중복되는 필드를 재 전송하지 않는다.
또한 HTTP/2 에서는 Huffma Coding 을 사용하여 HPACK 라는 Header 압축 방식을 사용하여 데이터 전송 효율을 높혔다.

💡 Huffman Coding
문자열을 문자 단위로 쪼개 빈도수를 세어 빈도가 높은 정보는 적은 비트 수를 사용하여 표현하고, 빈도가 낮은 정보는 비트 수를 많이 사용하여 표현해서 전체 데이터의 표현에 필요한 비트 양을 줄이는 원리
👉 데이터 문자의 빈도에 따라 다른 길이의 부호를 사용하는 알고리즘
Server Push
클라이언트가 요청하지 않은 JavaScript, Css, Font, Image 파일 등과 같이 필요하게 될 특정 파일들을 서버에서 단일 HTTP 요청 응답 시 함께 전송할 수 있다.
(클라이언트 요청 없이 서버가 바로 리소스를 보낼 수 있다.)
HOL Blocking 문제 해결
여러 파일을 한번에 병렬로 전송
하나의 커넥션에서 여러 병렬 스트림이 존재할 수 있다. Stream이 섞여서 전송될 경우, Stream Number를 이용하여 수신측에 재조합 된다.
HTTP Message가 많은 개별 프레임으로 분할될 수 있고 여러 스트림의 프레임을 다중화(Multiplexing)할 수 있게 되면서, 스트림들의 우선순위를 지정해야할 필요가 생겼다. 클라이언트는 우선순위 지정을 위해 '우선순위 지정 트리'를 사용하여 서버의 스트림처리 우선순위를 지정할 수 있다. 서버는 우선순위가 높은 응답이 클라이언트에 우선적으로 전달될 수 있도록 대역폭을 설정한다.
Reference
HTTP/2
This is the home page for HTTP/2, a major revision of the Web's protocol. It is maintained by the IETF HTTP Working Group. What is HTTP/2? HTTP/2 is a replacement for how HTTP is expressed “on the wire.” It is not a ground-up rewrite of the protocol; H
http2.github.io
https://developer.mozilla.org/ko/docs/Web/HTTP/Basics_of_HTTP/Evolution_of_HTTP
HTTP의 진화 - HTTP | MDN
HTTP (HyperText Transfer Protocol)은 월드 와이드 웹의 기반이 되는 프로토콜입니다. 1989년부터 1991년까지 Tim Berners-Lee와 그의 팀이 개발한 HTTP는 유연함을 형성하는 동시에 단순함을 지키는 데 도움이
developer.mozilla.org
HTTP/2: the difference between HTTP/1.1, benefits and how to use it
Details on how to setup HTTP/2 for ubuntu and Server Push usage are also available on Factory Github.
factoryhr.medium.com
HTTP 1.1 vs HTTP.2 vs HTTP/2 with Push - Manning
From HTTP/2 in Action vs vs By Barry Pollard
freecontent.manning.com
'CS > 네트워크' 카테고리의 다른 글
| 홉 바이 홉 통신 (Hop by Hop) (0) | 2023.09.24 |
|---|---|
| L4 스위치와 L7 스위치 (0) | 2023.09.22 |
| 프록시 패턴과 프록시 서버 (0) | 2023.09.11 |
| [Network] HTTP(1.1 , HTTP/2) (0) | 2021.08.31 |
| [Network] HTTP (0) | 2021.08.28 |